I hadn’t posted this until now, because I’m still getting the kinks out. But I thought I’d share some CSS wizardry.
Problem:
My old Amazon “Buy” Buttons look a little fuzzy at modern screen resolutions, and they don’t resize well.


Also, that’s just for Amazon. Sometimes I want a Zazzle button!
I believe in the marketing research that shows a “Big Orange Button” helps convert sales.
So how can I make a BOB that will scale to different screen sizes?
Solution:
Create a rounded-corners button with CSS:
I’m still fine-tuning this, but people who know code can play with it.
Here’s an example from my spruced-up “Blizzard of ’78” lens.
- display: block; turns the span into a block-shaped area with specific dimensions.
- the margin is whitespace around the outside of the button. Use margin: 5px; if you do NOT want the button centered horizontally (auto)!
- the width is the width of the orange button, which I defined in terms of the width of the letters inside. This way the button grows or shrinks with the font and screen size.
- color: #fff makes white letters; after this comes a bunch of optional text-tweaking.
- border-radius: makes rounded corners on most modern browsers. On older browsers, you get rectangular corners, which isn’t too bad.
- padding puts space between the borders of the orange rectangle and the words inside.
- background-color #f90 makes Squidoo Orange.
- box-shadow: is a new CSS3 property, supported by IE9+, Firefox 4, Chrome, Opera, and Safari 5.1.1. On older browsers, no shadow. The values are: horizontal offset, vertical offset, blur distance, color.
- linear-gradient: In theory, this will add a bit of shading, with darker orange at the bottom and lighter orange at the top. It’s part of CSS3, but not all browsers support it… yet. They will. In the meantime, I could go with all sorts of complicated code to make it work. But I’m not gonna. There’s nothing wrong with buttons that look good now, and will look better down the road.
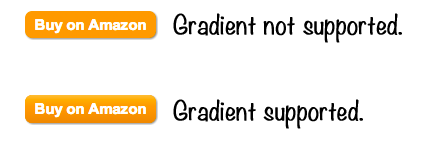
Here’s a demo of how this button looks on browsers that DON’T support the linear gradient, and those that DO. (Modern editions of all browsers support rounded corners and drop shadow; older IE will just show an orange rectangle with no shadow.)



Thanks so much! My code is a bit rusty, but I agree about the BOB and didn’t know how some were accomplishing it. Gotta have Amazon orange!
Thanks Ellen that looks so much better than what I’ve been using.
Wow that button looks awesome. My coding skills are so-so and this will come in handy. Thanks!